About CSS variables
The CSS variable system is a two-layer theming system where global variables inform component variables.
Global variables
Global variables define and enforce global style elements (like values for color, spacing, and font size) across the entire system.
Global variables follow this formula:
--pf-global--concept--PropertyCamelCase--modifier--state
Where...
- A
conceptis something like aspacerormain-title. - A
PropertyCamelCaseis something likeBackgroundColororFontSize. - A
modifieris something likesmorlg. - A
stateis something likehoverorexpanded.
Example:
- Note: global variables are scoped to
:root:root { /* Default & hovered link colors */ --pf-global--link--Color: #06c; --pf-global--link--Color--hover: #004080; }
The full list of global CSS variables can be found below.
Component variables
Component variables are used to define custom properties at the component-level. Component variables are always defined by global variables.
Component variables follow this formula:
--pf-c-block__element--modifier--state--breakpoint--['child'|tag|c-component]pseudo-element--PropertyCamelCase
Where...
pf-c-blockrefers to the block, usually the component or layout name, likepf-c-alert.__elementrefers to the element inside of the block, like__title.modifieris prefixed with-mand refers to a modifier class such as.pf-m-danger.stateis something likehoveroractive.breakpointis a media query breakpoint such assmfor$pf-global--breakpoint--xs.pseudo-elementis eitherbeforeorafter.child,tag, orc-componentrefers to a child element. It could be a tag or component name, likesvgorc-menu, or it could usechildto refer to any child element. If any modifiers, states, breakpoints, or pseudo-elements are on the child, include those after this portion of the name.
Example:
- Note: component variables are scoped to the top-level component selector
.pf-c-button { /* Default, primary, and primary hovered button background colors */ --pf-c-button--BackgroundColor: transparent; --pf-c-button--m-primary--BackgroundColor: var(--pf-global--primary-color--100); --pf-c-button--m-primary--hover--BackgroundColor: var(--pf-global--primary-color--200); }
Component variables are listed at the bottom of each component page (for example, button css variables).
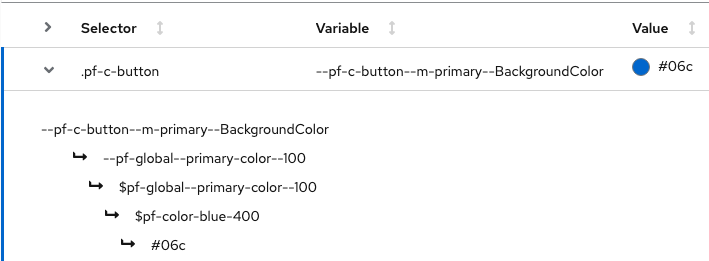
Note that all component variables are declared at the top component level (for example, .pf-c-button). The component variable table linked above also shows all usages of each variable and the values they evaluate to in each case - expand any component variable row to view the global variable it is mapped to.

Breakpoint variables and class suffixes
PatternFly defines a number of standard breakpoints. These are always used as a min-width breakpoint; i.e. using the -md breakpoint would apply to everything at the -md width and wider. (There is one exception to this, which is in the responsive behavior of the table component.)
Breakpoint suffixes are used in utility classes and layouts as well as in many components as a way to apply class styles at a specified breakpoint. When available, {-on-[breakpoint]} will be shown as an available suffix for the class in the usage section of the documentation. The breakpoint suffix is optional and if not specified, the base class will be used. There are breakpoints for sm, md, lg, xl, and 2xl, and the values for the corresponding breakpoints are defined below in the global variables —pf-global—breakpoint—[breakpoint].
Using the variable system
PatternFly 4 styles provide a default starting point. You can use the variable system to make adjustments to that default styling. When you change one or more elements, you should package those values into a new SCSS stylesheet to replace the default styling.
Overrides to PatternFly variables should be made at the :root level for global variables or at the top-level component selector for component variables (for example, .pf-c-button), as these overrides will cascade down to children elements accordingly.
Example:
Change the global primary color to red, but keep the original primary blue color as the background for primary buttons.
/* Override global primary color 100 to red */ :root { --pf-global--primary-color--100: var(--pf-global--palette--red-400); } /* Override the above override for only the primary button background color */ .pf-c-button { --pf-c-button--m-primary--BackgroundColor: var(--pf-global--palette--blue-400); }
Global CSS variables
| --pf-global--palette--black-100 | #fafafa | |
| --pf-global--palette--black-150 | #f5f5f5 | |
| --pf-global--palette--black-200 | #f0f0f0 | |
| --pf-global--palette--black-300 | #d2d2d2 | |
| --pf-global--palette--black-400 | #b8bbbe | |
| --pf-global--palette--black-500 | #8a8d90 | |
| --pf-global--palette--black-600 | #6a6e73 | |
| --pf-global--palette--black-700 | #4f5255 | |
| --pf-global--palette--black-800 | #3c3f42 | |
| --pf-global--palette--black-850 | #212427 | |
| --pf-global--palette--black-900 | #151515 | |
| --pf-global--palette--black-1000 | #030303 | |
| --pf-global--palette--blue-50 | #e7f1fa | |
| --pf-global--palette--blue-100 | #bee1f4 | |
| --pf-global--palette--blue-200 | #73bcf7 | |
| --pf-global--palette--blue-300 | #2b9af3 | |
| --pf-global--palette--blue-400 | #06c | |
| --pf-global--palette--blue-500 | #004080 | |
| --pf-global--palette--blue-600 | #002952 | |
| --pf-global--palette--blue-700 | #001223 | |
| --pf-global--palette--cyan-50 | #f2f9f9 | |
| --pf-global--palette--cyan-100 | #a2d9d9 | |
| --pf-global--palette--cyan-200 | #73c5c5 | |
| --pf-global--palette--cyan-300 | #009596 | |
| --pf-global--palette--cyan-400 | #005f60 | |
| --pf-global--palette--cyan-500 | #003737 | |
| --pf-global--palette--cyan-600 | #002323 | |
| --pf-global--palette--cyan-700 | #000f0f | |
| --pf-global--palette--gold-50 | #fdf7e7 | |
| --pf-global--palette--gold-100 | #f9e0a2 | |
| --pf-global--palette--gold-200 | #f6d173 | |
| --pf-global--palette--gold-300 | #f4c145 | |
| --pf-global--palette--gold-400 | #f0ab00 | |
| --pf-global--palette--gold-500 | #c58c00 | |
| --pf-global--palette--gold-600 | #795600 | |
| --pf-global--palette--gold-700 | #3d2c00 | |
| --pf-global--palette--green-50 | #f3faf2 | |
| --pf-global--palette--green-100 | #bde5b8 | |
| --pf-global--palette--green-200 | #95d58e | |
| --pf-global--palette--green-300 | #6ec664 | |
| --pf-global--palette--green-400 | #5ba352 | |
| --pf-global--palette--green-500 | #3e8635 | |
| --pf-global--palette--green-600 | #1e4f18 | |
| --pf-global--palette--green-700 | #0f280d | |
| --pf-global--palette--light-blue-100 | #beedf9 | |
| --pf-global--palette--light-blue-200 | #7cdbf3 | |
| --pf-global--palette--light-blue-300 | #35caed | |
| --pf-global--palette--light-blue-400 | #00b9e4 | |
| --pf-global--palette--light-blue-500 | #008bad | |
| --pf-global--palette--light-blue-600 | #005c73 | |
| --pf-global--palette--light-blue-700 | #002d39 | |
| --pf-global--palette--light-green-100 | #e4f5bc | |
| --pf-global--palette--light-green-200 | #c8eb79 | |
| --pf-global--palette--light-green-300 | #ace12e | |
| --pf-global--palette--light-green-400 | #92d400 | |
| --pf-global--palette--light-green-500 | #6ca100 | |
| --pf-global--palette--light-green-600 | #486b00 | |
| --pf-global--palette--light-green-700 | #253600 | |
| --pf-global--palette--orange-50 | #fff6ec | |
| --pf-global--palette--orange-100 | #f4b678 | |
| --pf-global--palette--orange-200 | #ef9234 | |
| --pf-global--palette--orange-300 | #ec7a08 | |
| --pf-global--palette--orange-400 | #c46100 | |
| --pf-global--palette--orange-500 | #8f4700 | |
| --pf-global--palette--orange-600 | #773d00 | |
| --pf-global--palette--orange-700 | #3b1f00 | |
| --pf-global--palette--purple-50 | #f2f0fc | |
| --pf-global--palette--purple-100 | #cbc1ff | |
| --pf-global--palette--purple-200 | #b2a3ff | |
| --pf-global--palette--purple-300 | #a18fff | |
| --pf-global--palette--purple-400 | #8476d1 | |
| --pf-global--palette--purple-500 | #6753ac | |
| --pf-global--palette--purple-600 | #40199a | |
| --pf-global--palette--purple-700 | #1f0066 | |
| --pf-global--palette--red-50 | #faeae8 | |
| --pf-global--palette--red-100 | #c9190b | |
| --pf-global--palette--red-200 | #a30000 | |
| --pf-global--palette--red-300 | #7d1007 | |
| --pf-global--palette--red-400 | #470000 | |
| --pf-global--palette--red-500 | #2c0000 | |
| --pf-global--palette--white | #fff | |
| --pf-global--BackgroundColor--100 | #fff | |
| --pf-global--BackgroundColor--150 | #fafafa | |
| --pf-global--BackgroundColor--200 | #f0f0f0 | |
| --pf-global--BackgroundColor--light-100 | #fff | |
| --pf-global--BackgroundColor--light-200 | #fafafa | |
| --pf-global--BackgroundColor--light-300 | #f0f0f0 | |
| --pf-global--BackgroundColor--dark-100 | #151515 | |
| --pf-global--BackgroundColor--dark-200 | #3c3f42 | |
| --pf-global--BackgroundColor--dark-300 | #212427 | |
| --pf-global--BackgroundColor--dark-400 | #4f5255 | |
| --pf-global--BackgroundColor--dark-transparent-100 | rgba(3, 3, 3, 0.62) | |
| --pf-global--BackgroundColor--dark-transparent-200 | rgba(3, 3, 3, 0.32) | |
| --pf-global--Color--100 | #151515 | |
| --pf-global--Color--200 | #6a6e73 | |
| --pf-global--Color--300 | #3c3f42 | |
| --pf-global--Color--400 | #8a8d90 | |
| --pf-global--Color--light-100 | #fff | |
| --pf-global--Color--light-200 | #f0f0f0 | |
| --pf-global--Color--light-300 | #d2d2d2 | |
| --pf-global--Color--dark-100 | #151515 | |
| --pf-global--Color--dark-200 | #6a6e73 | |
| --pf-global--active-color--100 | #06c | |
| --pf-global--active-color--200 | #bee1f4 | |
| --pf-global--active-color--300 | #2b9af3 | |
| --pf-global--active-color--400 | #73bcf7 | |
| --pf-global--disabled-color--100 | #6a6e73 | |
| --pf-global--disabled-color--200 | #d2d2d2 | |
| --pf-global--disabled-color--300 | #f0f0f0 | |
| --pf-global--primary-color--100 | #06c | |
| --pf-global--primary-color--200 | #004080 | |
| --pf-global--primary-color--light-100 | #73bcf7 | |
| --pf-global--primary-color--dark-100 | #06c | |
| --pf-global--secondary-color--100 | #6a6e73 | |
| --pf-global--default-color--100 | #73c5c5 | |
| --pf-global--default-color--200 | #009596 | |
| --pf-global--default-color--300 | #003737 | |
| --pf-global--success-color--100 | #3e8635 | |
| --pf-global--success-color--200 | #1e4f18 | |
| --pf-global--info-color--100 | #2b9af3 | |
| --pf-global--info-color--200 | #002952 | |
| --pf-global--warning-color--100 | #f0ab00 | |
| --pf-global--warning-color--200 | #795600 | |
| --pf-global--danger-color--100 | #c9190b | |
| --pf-global--danger-color--200 | #a30000 | |
| --pf-global--danger-color--300 | #470000 | |
| --pf-global--BoxShadow--sm | 0 0.0625rem 0.125rem 0 rgba(3, 3, 3, 0.12), 0 0 0.125rem 0 rgba(3, 3, 3, 0.06) | |
| --pf-global--BoxShadow--sm-top | 0 -0.125rem 0.25rem -0.0625rem rgba(3, 3, 3, 0.16) | |
| --pf-global--BoxShadow--sm-right | 0.125rem 0 0.25rem -0.0625rem rgba(3, 3, 3, 0.16) | |
| --pf-global--BoxShadow--sm-bottom | 0 0.125rem 0.25rem -0.0625rem rgba(3, 3, 3, 0.16) | |
| --pf-global--BoxShadow--sm-left | -0.125rem 0 0.25rem -0.0625rem rgba(3, 3, 3, 0.16) | |
| --pf-global--BoxShadow--md | 0 0.25rem 0.5rem 0rem rgba(3, 3, 3, 0.12), 0 0 0.25rem 0 rgba(3, 3, 3, 0.06) | |
| --pf-global--BoxShadow--md-top | 0 -0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | |
| --pf-global--BoxShadow--md-right | 0.5rem 0 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | |
| --pf-global--BoxShadow--md-bottom | 0 0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | |
| --pf-global--BoxShadow--md-left | -0.5rem 0 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | |
| --pf-global--BoxShadow--lg | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08) | |
| --pf-global--BoxShadow--lg-top | 0 -0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | |
| --pf-global--BoxShadow--lg-right | 0.75rem 0 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | |
| --pf-global--BoxShadow--lg-bottom | 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | |
| --pf-global--BoxShadow--lg-left | -0.75rem 0 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | |
| --pf-global--BoxShadow--xl | 0 1rem 2rem 0 rgba(3, 3, 3, 0.16), 0 0 0.5rem 0 rgba(3, 3, 3, 0.1) | |
| --pf-global--BoxShadow--xl-top | 0 -1rem 1rem -0.5rem rgba(3, 3, 3, 0.2) | |
| --pf-global--BoxShadow--xl-right | 1rem 0 1rem -0.5rem rgba(3, 3, 3, 0.2) | |
| --pf-global--BoxShadow--xl-bottom | 0 1rem 1rem -0.5rem rgba(3, 3, 3, 0.2) | |
| --pf-global--BoxShadow--xl-left | -1rem 0 1rem -0.5rem rgba(3, 3, 3, 0.2) | |
| --pf-global--BoxShadow--inset | inset 0 0 0.625rem 0 rgba(3, 3, 3, 0.25) | |
| --pf-global--font-path | "./assets/fonts" | |
| --pf-global--fonticon-path | "./assets/pficon" | |
| --pf-global--spacer--xs | 0.25rem | |
| --pf-global--spacer--sm | 0.5rem | |
| --pf-global--spacer--md | 1rem | |
| --pf-global--spacer--lg | 1.5rem | |
| --pf-global--spacer--xl | 2rem | |
| --pf-global--spacer--2xl | 3rem | |
| --pf-global--spacer--3xl | 4rem | |
| --pf-global--spacer--4xl | 5rem | |
| --pf-global--spacer--form-element | 0.375rem | |
| --pf-global--gutter | 1rem | |
| --pf-global--gutter--md | 1.5rem | |
| --pf-global--ZIndex--xs | 100 | |
| --pf-global--ZIndex--sm | 200 | |
| --pf-global--ZIndex--md | 300 | |
| --pf-global--ZIndex--lg | 400 | |
| --pf-global--ZIndex--xl | 500 | |
| --pf-global--ZIndex--2xl | 600 | |
| --pf-global--breakpoint--xs | 0 | |
| --pf-global--breakpoint--sm | 576px | |
| --pf-global--breakpoint--md | 768px | |
| --pf-global--breakpoint--lg | 992px | |
| --pf-global--breakpoint--xl | 1200px | |
| --pf-global--breakpoint--2xl | 1450px | |
| --pf-global--height-breakpoint--sm | 0 | |
| --pf-global--height-breakpoint--md | 40rem | |
| --pf-global--height-breakpoint--lg | 48rem | |
| --pf-global--height-breakpoint--xl | 60rem | |
| --pf-global--height-breakpoint--2xl | 80rem | |
| --pf-global--link--Color | #06c | |
| --pf-global--link--Color--hover | #004080 | |
| --pf-global--link--Color--light | #2b9af3 | |
| --pf-global--link--Color--light--hover | #73bcf7 | |
| --pf-global--link--Color--dark | #06c | |
| --pf-global--link--Color--dark--hover | #004080 | |
| --pf-global--link--Color--visited | #40199a | |
| --pf-global--link--TextDecoration | none | |
| --pf-global--link--TextDecoration--hover | underline | |
| --pf-global--BorderWidth--sm | 1px | |
| --pf-global--BorderWidth--md | 2px | |
| --pf-global--BorderWidth--lg | 3px | |
| --pf-global--BorderWidth--xl | 4px | |
| --pf-global--BorderColor--100 | #d2d2d2 | |
| --pf-global--BorderColor--200 | #8a8d90 | |
| --pf-global--BorderColor--300 | #f0f0f0 | |
| --pf-global--BorderColor--dark-100 | #d2d2d2 | |
| --pf-global--BorderColor--light-100 | #b8bbbe | |
| --pf-global--BorderRadius--sm | 3px | |
| --pf-global--BorderRadius--lg | 30em | |
| --pf-global--icon--Color--light | #6a6e73 | |
| --pf-global--icon--Color--dark | #151515 | |
| --pf-global--icon--FontSize--sm | 0.625rem | |
| --pf-global--icon--FontSize--md | 1.125rem | |
| --pf-global--icon--FontSize--lg | 1.5rem | |
| --pf-global--icon--FontSize--xl | 3.375rem | |
| --pf-global--FontFamily--sans-serif | "RedHatText", "Overpass", overpass, helvetica, arial, sans-serif | |
| --pf-global--FontFamily--heading--sans-serif | "RedHatDisplay", "Overpass", overpass, helvetica, arial, sans-serif | |
| --pf-global--FontFamily--monospace | "Liberation Mono", consolas, "SFMono-Regular", menlo, monaco, "Courier New", monospace | |
| --pf-global--FontFamily--redhat-updated--sans-serif | "RedHatTextUpdated", "Overpass", overpass, helvetica, arial, sans-serif | |
| --pf-global--FontFamily--redhat-updated--heading--sans-serif | "RedHatDisplayUpdated", "Overpass", overpass, helvetica, arial, sans-serif | |
| --pf-global--FontFamily--redhat--monospace | "RedHatMono", "Liberation Mono", consolas, "SFMono-Regular", menlo, monaco, "Courier New", monospace | |
| --pf-global--FontFamily--redhatVF--sans-serif | "RedHatTextVF", "RedHatText", "Overpass", overpass, helvetica, arial, sans-serif | |
| --pf-global--FontFamily--redhatVF--heading--sans-serif | "RedHatDisplayVF", "RedHatDisplay", "Overpass", overpass, helvetica, arial, sans-serif | |
| --pf-global--FontFamily--redhatVF--monospace | "RedHatMonoVF", "RedHatMono", "Liberation Mono", consolas, "SFMono-Regular", menlo, monaco, "Courier New", monospace | |
| --pf-global--FontFamily--overpass--sans-serif | "overpass", overpass, "open sans", -apple-system, blinkmacsystemfont, "Segoe UI", roboto, "Helvetica Neue", arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" | |
| --pf-global--FontFamily--overpass--monospace | "overpass-mono", overpass-mono, "SFMono-Regular", menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace | |
| --pf-global--FontSize--4xl | 2.25rem | |
| --pf-global--FontSize--3xl | 1.75rem | |
| --pf-global--FontSize--2xl | 1.5rem | |
| --pf-global--FontSize--xl | 1.25rem | |
| --pf-global--FontSize--lg | 1.125rem | |
| --pf-global--FontSize--md | 1rem | |
| --pf-global--FontSize--sm | 0.875rem | |
| --pf-global--FontSize--xs | 0.75rem | |
| --pf-global--FontWeight--light | 300 | |
| --pf-global--FontWeight--normal | 400 | |
| --pf-global--FontWeight--semi-bold | 700 | |
| --pf-global--FontWeight--overpass--semi-bold | 500 | |
| --pf-global--FontWeight--bold | 700 | |
| --pf-global--FontWeight--overpass--bold | 600 | |
| --pf-global--LineHeight--sm | 1.3 | |
| --pf-global--LineHeight--md | 1.5 | |
| --pf-global--ListStyle | disc outside | |
| --pf-global--Transition | all 250ms cubic-bezier(0.42, 0, 0.58, 1) | |
| --pf-global--TimingFunction | cubic-bezier(0.645, 0.045, 0.355, 1) | |
| --pf-global--TransitionDuration | 250ms | |
| --pf-global--arrow--width | 0.9375rem | |
| --pf-global--arrow--width-lg | 1.5625rem | |
| --pf-global--target-size--MinWidth | 44px | |
| --pf-global--target-size--MinHeight | 44px |
Chart CSS variables
| --pf-chart-color-blue-100 | #8bc1f7 | |
| --pf-chart-color-blue-200 | #519de9 | |
| --pf-chart-color-blue-300 | #06c | |
| --pf-chart-color-blue-400 | #004b95 | |
| --pf-chart-color-blue-500 | #002f5d | |
| --pf-chart-color-green-100 | #bde2b9 | |
| --pf-chart-color-green-200 | #7cc674 | |
| --pf-chart-color-green-300 | #4cb140 | |
| --pf-chart-color-green-400 | #38812f | |
| --pf-chart-color-green-500 | #23511e | |
| --pf-chart-color-cyan-100 | #a2d9d9 | |
| --pf-chart-color-cyan-200 | #73c5c5 | |
| --pf-chart-color-cyan-300 | #009596 | |
| --pf-chart-color-cyan-400 | #005f60 | |
| --pf-chart-color-cyan-500 | #003737 | |
| --pf-chart-color-purple-100 | #b2b0ea | |
| --pf-chart-color-purple-200 | #8481dd | |
| --pf-chart-color-purple-300 | #5752d1 | |
| --pf-chart-color-purple-400 | #3c3d99 | |
| --pf-chart-color-purple-500 | #2a265f | |
| --pf-chart-color-gold-100 | #f9e0a2 | |
| --pf-chart-color-gold-200 | #f6d173 | |
| --pf-chart-color-gold-300 | #f4c145 | |
| --pf-chart-color-gold-400 | #f0ab00 | |
| --pf-chart-color-gold-500 | #c58c00 | |
| --pf-chart-color-orange-100 | #f4b678 | |
| --pf-chart-color-orange-200 | #ef9234 | |
| --pf-chart-color-orange-300 | #ec7a08 | |
| --pf-chart-color-orange-400 | #c46100 | |
| --pf-chart-color-orange-500 | #8f4700 | |
| --pf-chart-color-red-100 | #c9190b | |
| --pf-chart-color-red-200 | #a30000 | |
| --pf-chart-color-red-300 | #7d1007 | |
| --pf-chart-color-red-400 | #470000 | |
| --pf-chart-color-red-500 | #2c0000 | |
| --pf-chart-color-black-100 | #f0f0f0 | |
| --pf-chart-color-black-200 | #d2d2d2 | |
| --pf-chart-color-black-300 | #b8bbbe | |
| --pf-chart-color-black-400 | #8a8d90 | |
| --pf-chart-color-black-500 | #6a6e73 | |
| --pf-chart-global--FontSize--xs | 12 | |
| --pf-chart-global--FontSize--sm | 14 | |
| --pf-chart-global--FontSize--lg | 18 | |
| --pf-chart-global--FontSize--2xl | 24 | |
| --pf-chart-global--FontFamily | "RedHatText", "Overpass", overpass, helvetica, arial, sans-serif | |
| --pf-chart-global--letter-spacing | normal | |
| --pf-chart-global--label--Padding | 10 | |
| --pf-chart-global--label--Margin | 8 | |
| --pf-chart-global--label--stroke | transparent | |
| --pf-chart-global--label--text-anchor | middle | |
| --pf-chart-global--label--stroke--Width | 0 | |
| --pf-chart-global--label--Fill | #151515 | |
| --pf-chart-global--layout--Padding | 50 | |
| --pf-chart-global--layout--Height | 300 | |
| --pf-chart-global--layout--Width | 450 | |
| --pf-chart-global--stroke--Width--xs | 1 | |
| --pf-chart-global--stroke--Width--sm | 2 | |
| --pf-chart-global--BorderWidth--xs | 1 | |
| --pf-chart-global--BorderWidth--sm | 2 | |
| --pf-chart-global--BorderWidth--lg | 8 | |
| --pf-chart-global--stroke-line-cap | round | |
| --pf-chart-global--stroke-line-join | round | |
| --pf-chart-global--danger--Color--100 | #c9190b | |
| --pf-chart-global--warning--Color--100 | #ec7a08 | |
| --pf-chart-global--warning--Color--200 | #f0ab00 | |
| --pf-chart-global--success--Color--100 | #06c | |
| --pf-chart-global--Fill--Color--900 | #151515 | |
| --pf-chart-global--Fill--Color--700 | #4f5255 | |
| --pf-chart-global--Fill--Color--500 | #8a8d90 | |
| --pf-chart-global--Fill--Color--400 | #b8bbbe | |
| --pf-chart-global--Fill--Color--300 | #d2d2d2 | |
| --pf-chart-global--Fill--Color--200 | #f0f0f0 | |
| --pf-chart-global--Fill--Color--white | #fff | |
| --pf-chart-area--Opacity | 0.3 | |
| --pf-chart-area--stroke--Width | 2 | |
| --pf-chart-area--data--Fill | #151515 | |
| --pf-chart-axis--axis--stroke--Width | 1 | |
| --pf-chart-axis--axis--stroke--Color | #d2d2d2 | |
| --pf-chart-axis--axis--Fill | transparent | |
| --pf-chart-axis--axis-label--Padding | 40 | |
| --pf-chart-axis--axis-label--stroke--Color | transparent | |
| --pf-chart-axis--grid--Fill | none | |
| --pf-chart-axis--grid--stroke--Color | #d2d2d2 | |
| --pf-chart-axis--grid--PointerEvents | painted | |
| --pf-chart-axis--tick--Fill | transparent | |
| --pf-chart-axis--tick--Size | 5 | |
| --pf-chart-axis--tick--Width | 1 | |
| --pf-chart-axis--tick--stroke--Color | #d2d2d2 | |
| --pf-chart-axis--tick-label--Fill | #4f5255 | |
| --pf-chart-bar--Width | 10 | |
| --pf-chart-bar--data--stroke | none | |
| --pf-chart-bar--data--Fill | #151515 | |
| --pf-chart-bar--data--Padding | 8 | |
| --pf-chart-bar--data-stroke--Width | 0 | |
| --pf-chart-boxplot--max--Padding | 8 | |
| --pf-chart-boxplot--max--stroke--Color | #151515 | |
| --pf-chart-boxplot--max--stroke--Width | 1 | |
| --pf-chart-boxplot--median--Padding | 8 | |
| --pf-chart-boxplot--median--stroke--Color | #151515 | |
| --pf-chart-boxplot--median--stroke--Width | 1 | |
| --pf-chart-boxplot--min--Padding | 8 | |
| --pf-chart-boxplot--min--stroke--Width | 1 | |
| --pf-chart-boxplot--min--stroke--Color | #151515 | |
| --pf-chart-boxplot--lower-quartile--Padding | 8 | |
| --pf-chart-boxplot--lower-quartile--Fill | #8a8d90 | |
| --pf-chart-boxplot--upper-quartile--Padding | 8 | |
| --pf-chart-boxplot--upper-quartile--Fill | #8a8d90 | |
| --pf-chart-boxplot--box--Width | 20 | |
| --pf-chart-bullet--axis--tick--count | 5 | |
| --pf-chart-bullet--comparative-measure--Fill--Color | #4f5255 | |
| --pf-chart-bullet--comparative-measure--stroke--Color | #4f5255 | |
| --pf-chart-bullet--comparative-measure--stroke--Width | 1 | |
| --pf-chart-bullet--comparative-measure--error--Fill--Color | #c9190b | |
| --pf-chart-bullet--comparative-measure--error--stroke--Color | #c9190b | |
| --pf-chart-bullet--comparative-measure--error--stroke--Width | 2 | |
| --pf-chart-bullet--comparative-measure--error--Width | 30 | |
| --pf-chart-bullet--comparative-measure--warning--Fill--Color | #ec7a08 | |
| --pf-chart-bullet--comparative-measure--warning--stroke--Color | #ec7a08 | |
| --pf-chart-bullet--comparative-measure--warning--stroke--Width | 2 | |
| --pf-chart-bullet--comparative-measure--warning--Width | 30 | |
| --pf-chart-bullet--comparative-measure--Width | 30 | |
| --pf-chart-bullet--group-title--divider--Fill--Color | #f0f0f0 | |
| --pf-chart-bullet--group-title--divider--stroke--Color | #f0f0f0 | |
| --pf-chart-bullet--group-title--divider--stroke--Width | 2 | |
| --pf-chart-bullet--Height | 140 | |
| --pf-chart-bullet--label--title--Fill | #151515 | |
| --pf-chart-bullet--label--grouptitle--Fill | #151515 | |
| --pf-chart-bullet--label--subtitle--Fill | #b8bbbe | |
| --pf-chart-bullet--primary-measure--dot--size | 6 | |
| --pf-chart-bullet--primary-measure--segmented--Width | 9 | |
| --pf-chart-bullet--negative-measure--ColorScale--100 | #c9190b | |
| --pf-chart-bullet--negative-measure--ColorScale--200 | #a30000 | |
| --pf-chart-bullet--negative-measure--ColorScale--300 | #7d1007 | |
| --pf-chart-bullet--negative-measure--ColorScale--400 | #470000 | |
| --pf-chart-bullet--negative-measure--ColorScale--500 | #2c0000 | |
| --pf-chart-bullet--qualitative-range--Width | 30 | |
| --pf-chart-bullet--qualitative-range--ColorScale--100 | #f0f0f0 | |
| --pf-chart-bullet--qualitative-range--ColorScale--200 | #d2d2d2 | |
| --pf-chart-bullet--qualitative-range--ColorScale--300 | #b8bbbe | |
| --pf-chart-bullet--qualitative-range--ColorScale--400 | #8a8d90 | |
| --pf-chart-bullet--qualitative-range--ColorScale--500 | #6a6e73 | |
| --pf-chart-candelstick--data--stroke--Width | 1 | |
| --pf-chart-candelstick--data--stroke--Color | #151515 | |
| --pf-chart-candelstick--candle--positive--Color | #fff | |
| --pf-chart-candelstick--candle--negative--Color | #151515 | |
| --pf-chart-container--cursor--line--Fill | #151515 | |
| --pf-chart-donut--label--title--Fill | #151515 | |
| --pf-chart-donut--label--subtitle--Fill | #b8bbbe | |
| --pf-chart-donut--label--subtitle--position | center | |
| --pf-chart-donut--pie--Height | 230 | |
| --pf-chart-donut--pie--angle--Padding | 1 | |
| --pf-chart-donut--pie--Padding | 20 | |
| --pf-chart-donut--pie--Width | 230 | |
| --pf-chart-donut--threshold--first--Color | #f0f0f0 | |
| --pf-chart-donut--threshold--second--Color | #d2d2d2 | |
| --pf-chart-donut--threshold--third--Color | #b8bbbe | |
| --pf-chart-donut--threshold--warning--Color | #f0ab00 | |
| --pf-chart-donut--threshold--danger--Color | #c9190b | |
| --pf-chart-donut--threshold--dynamic--pie--Height | 202 | |
| --pf-chart-donut--threshold--dynamic--pie--Padding | 20 | |
| --pf-chart-donut--threshold--dynamic--pie--Width | 202 | |
| --pf-chart-donut--threshold--static--pie--Height | 230 | |
| --pf-chart-donut--threshold--static--pie--angle--Padding | 1 | |
| --pf-chart-donut--threshold--static--pie--Padding | 20 | |
| --pf-chart-donut--threshold--static--pie--Width | 230 | |
| --pf-chart-donut--utilization--dynamic--pie--Height | 230 | |
| --pf-chart-donut--utilization--dynamic--pie--angle--Padding | 1 | |
| --pf-chart-donut--utilization--dynamic--pie--Padding | 20 | |
| --pf-chart-donut--utilization--dynamic--pie--Width | 230 | |
| --pf-chart-donut--utilization--static--pie--Padding | 20 | |
| --pf-chart-errorbar--BorderWidth | 8 | |
| --pf-chart-errorbar--data--Fill | transparent | |
| --pf-chart-errorbar--data--Opacity | 1 | |
| --pf-chart-errorbar--data-stroke--Width | 2 | |
| --pf-chart-errorbar--data-stroke--Color | #151515 | |
| --pf-chart-legend--gutter--Width | 20 | |
| --pf-chart-legend--orientation | horizontal | |
| --pf-chart-legend--position | right | |
| --pf-chart-legend--title--orientation | top | |
| --pf-chart-legend--data--type | square | |
| --pf-chart-legend--title--Padding | 2 | |
| --pf-chart-legend--Margin | 16 | |
| --pf-chart-line--data--Fill | transparent | |
| --pf-chart-line--data--Opacity | 1 | |
| --pf-chart-line--data--stroke--Width | 2 | |
| --pf-chart-line--data--stroke--Color | #151515 | |
| --pf-chart-pie--Padding | 20 | |
| --pf-chart-pie--data--Padding | 8 | |
| --pf-chart-pie--data--stroke--Width | 1 | |
| --pf-chart-pie--data--stroke--Color | transparent | |
| --pf-chart-pie--labels--Padding | 8 | |
| --pf-chart-pie--Height | 230 | |
| --pf-chart-pie--Width | 230 | |
| --pf-chart-scatter--data--stroke--Color | transparent | |
| --pf-chart-scatter--data--stroke--Width | 0 | |
| --pf-chart-scatter--data--Opacity | 1 | |
| --pf-chart-scatter--data--Fill | #151515 | |
| --pf-chart-scatter--active--size | 5 | |
| --pf-chart-scatter--size | 3 | |
| --pf-chart-stack--data--stroke--Width | 1 | |
| --pf-chart-threshold--stroke-dash-array | 4,2 | |
| --pf-chart-threshold--stroke--Width | 1.5 | |
| --pf-chart-tooltip--corner-radius | 0 | |
| --pf-chart-tooltip--pointer-length | 10 | |
| --pf-chart-tooltip--Fill | #f0f0f0 | |
| --pf-chart-tooltip--flyoutStyle--corner-radius | 0 | |
| --pf-chart-tooltip--flyoutStyle--stroke--Width | 0 | |
| --pf-chart-tooltip--flyoutStyle--PointerEvents | none | |
| --pf-chart-tooltip--flyoutStyle--stroke--Color | #151515 | |
| --pf-chart-tooltip--flyoutStyle--Fill | #151515 | |
| --pf-chart-tooltip--pointer--Width | 20 | |
| --pf-chart-tooltip--Padding | 8 | |
| --pf-chart-tooltip--PointerEvents | none | |
| --pf-chart-voronoi--data--Fill | transparent | |
| --pf-chart-voronoi--data--stroke--Color | transparent | |
| --pf-chart-voronoi--data--stroke--Width | 0 | |
| --pf-chart-voronoi--labels--Padding | 8 | |
| --pf-chart-voronoi--labels--Fill | #f0f0f0 | |
| --pf-chart-voronoi--labels--PointerEvents | none | |
| --pf-chart-voronoi--flyout--stroke--Width | 1 | |
| --pf-chart-voronoi--flyout--PointerEvents | none | |
| --pf-chart-voronoi--flyout--stroke--Color | #151515 | |
| --pf-chart-voronoi--flyout--stroke--Fill | #151515 | |
| --pf-chart-theme--blue--ColorScale--100 | #06c | |
| --pf-chart-theme--blue--ColorScale--200 | #8bc1f7 | |
| --pf-chart-theme--blue--ColorScale--300 | #002f5d | |
| --pf-chart-theme--blue--ColorScale--400 | #519de9 | |
| --pf-chart-theme--blue--ColorScale--500 | #004b95 | |
| --pf-chart-theme--cyan--ColorScale--100 | #009596 | |
| --pf-chart-theme--cyan--ColorScale--200 | #a2d9d9 | |
| --pf-chart-theme--cyan--ColorScale--300 | #003737 | |
| --pf-chart-theme--cyan--ColorScale--400 | #73c5c5 | |
| --pf-chart-theme--cyan--ColorScale--500 | #005f60 | |
| --pf-chart-theme--gold--ColorScale--100 | #f4c145 | |
| --pf-chart-theme--gold--ColorScale--200 | #f9e0a2 | |
| --pf-chart-theme--gold--ColorScale--300 | #c58c00 | |
| --pf-chart-theme--gold--ColorScale--400 | #f6d173 | |
| --pf-chart-theme--gold--ColorScale--500 | #f0ab00 | |
| --pf-chart-theme--gray--ColorScale--100 | #b8bbbe | |
| --pf-chart-theme--gray--ColorScale--200 | #f0f0f0 | |
| --pf-chart-theme--gray--ColorScale--300 | #6a6e73 | |
| --pf-chart-theme--gray--ColorScale--400 | #d2d2d2 | |
| --pf-chart-theme--gray--ColorScale--500 | #8a8d90 | |
| --pf-chart-theme--green--ColorScale--100 | #4cb140 | |
| --pf-chart-theme--green--ColorScale--200 | #bde2b9 | |
| --pf-chart-theme--green--ColorScale--300 | #23511e | |
| --pf-chart-theme--green--ColorScale--400 | #7cc674 | |
| --pf-chart-theme--green--ColorScale--500 | #38812f | |
| --pf-chart-theme--multi-color-ordered--ColorScale--100 | #06c | |
| --pf-chart-theme--multi-color-ordered--ColorScale--200 | #4cb140 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--300 | #009596 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--400 | #f4c145 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--500 | #ec7a08 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--600 | #8bc1f7 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--700 | #23511e | |
| --pf-chart-theme--multi-color-ordered--ColorScale--800 | #a2d9d9 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--900 | #f9e0a2 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--1000 | #8f4700 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--1100 | #002f5d | |
| --pf-chart-theme--multi-color-ordered--ColorScale--1200 | #bde2b9 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--1300 | #003737 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--1400 | #c58c00 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--1500 | #f4b678 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--1600 | #519de9 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--1700 | #38812f | |
| --pf-chart-theme--multi-color-ordered--ColorScale--1800 | #73c5c5 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--1900 | #f6d173 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--2000 | #c46100 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--2100 | #004b95 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--2200 | #7cc674 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--2300 | #005f60 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--2400 | #f0ab00 | |
| --pf-chart-theme--multi-color-ordered--ColorScale--2500 | #ef9234 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--100 | #06c | |
| --pf-chart-theme--multi-color-unordered--ColorScale--200 | #f4c145 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--300 | #4cb140 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--400 | #5752d1 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--500 | #ec7a08 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--600 | #009596 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--700 | #b8bbbe | |
| --pf-chart-theme--multi-color-unordered--ColorScale--800 | #8bc1f7 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--900 | #c58c00 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--1000 | #bde2b9 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--1100 | #2a265f | |
| --pf-chart-theme--multi-color-unordered--ColorScale--1200 | #f4b678 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--1300 | #003737 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--1400 | #f0f0f0 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--1500 | #002f5d | |
| --pf-chart-theme--multi-color-unordered--ColorScale--1600 | #f9e0a2 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--1700 | #23511e | |
| --pf-chart-theme--multi-color-unordered--ColorScale--1800 | #b2b0ea | |
| --pf-chart-theme--multi-color-unordered--ColorScale--1900 | #8f4700 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--2000 | #a2d9d9 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--2100 | #6a6e73 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--2200 | #519de9 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--2300 | #f0ab00 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--2400 | #7cc674 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--2500 | #3c3d99 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--2600 | #ef9234 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--2700 | #005f60 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--2800 | #d2d2d2 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--2900 | #004b95 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--3000 | #f6d173 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--3100 | #38812f | |
| --pf-chart-theme--multi-color-unordered--ColorScale--3200 | #8481dd | |
| --pf-chart-theme--multi-color-unordered--ColorScale--3300 | #c46100 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--3400 | #73c5c5 | |
| --pf-chart-theme--multi-color-unordered--ColorScale--3500 | #8a8d90 | |
| --pf-chart-theme--orange--ColorScale--100 | #ec7a08 | |
| --pf-chart-theme--orange--ColorScale--200 | #f4b678 | |
| --pf-chart-theme--orange--ColorScale--300 | #8f4700 | |
| --pf-chart-theme--orange--ColorScale--400 | #ef9234 | |
| --pf-chart-theme--orange--ColorScale--500 | #c46100 | |
| --pf-chart-theme--purple--ColorScale--100 | #5752d1 | |
| --pf-chart-theme--purple--ColorScale--200 | #b2b0ea | |
| --pf-chart-theme--purple--ColorScale--300 | #2a265f | |
| --pf-chart-theme--purple--ColorScale--400 | #8481dd | |
| --pf-chart-theme--purple--ColorScale--500 | #3c3d99 |
View source on GitHub
